Comment créer vos propres jeux de couleurs – Smashing Magazine
Contenus
A propos de l'auteur
Cameron Chapman est un concepteur Web et graphique professionnel avec plus de 6 ans d'expérience. Elle écrit pour un certain nombre de blogs et est l'auteur de The Smashing…
Plus à propos Cameron…
Bien que cette information soit importante, je suis sûr que beaucoup de gens se demandaient quand nous allions entrer dans le vif du sujet de la création de certains jeux de couleurs.
C’est là que la partie 3 entre en jeu. Je vais parler ici de méthodes pour créer vos propres jeux de couleurs, à partir de zéro. Je vais aborder les modèles de jeux de couleurs traditionnels (monochromes, analogues, complémentaires, etc.) ainsi que la façon de créer des jeux personnalisés qui ne sont pas strictement basés sur un seul motif. À la fin de cet article, vous aurez les outils et les compétences nécessaires pour créer de superbes palettes de couleurs pour vos propres projets de conception. Le meilleur moyen d’améliorer vos compétences est de vous entraîner, alors pourquoi ne pas vous fixer pour objectif de créer chaque jour un nouveau jeu de couleurs?
Lectures complémentaires sur SmashingMag:
Un examen rapide
Commençons par un rapide aperçu de ce qui était couvert dans les parties 1 et 2. Dans la partie 1, nous avons expliqué comment toutes les couleurs avaient des significations inhérentes, qui peuvent varier en fonction du pays ou de la culture. Ces significations ont un impact direct sur la façon dont vos visiteurs perçoivent votre site, parfois consciemment et parfois inconsciemment. Les couleurs que vous choisissez peuvent jouer pour ou contre l’identité de la marque que vous essayez de créer.

Dans la partie 2, nous avons abordé la terminologie des couleurs: teinte (quelle couleur est quelque chose, comme le bleu ou le rouge); chroma (la pureté d'une couleur, l'absence de blanc, de noir ou de gris); saturation (la force ou la faiblesse d'une couleur); valeur (quelle est la couleur claire ou foncée); ton (créé en ajoutant du gris à une teinte pure); ombre (créé en ajoutant du noir à une teinte pure); et teinte (créée en ajoutant du blanc à une teinte). Ce sont des termes importants à connaître lorsque nous avançons et créons nos propres combinaisons de couleurs.
Types de couleurs traditionnelles
Un certain nombre de normes de jeu de couleurs prédéfinies facilitent la création de nouveaux jeux, en particulier pour les débutants. Vous trouverez ci-dessous les schémas traditionnels, avec quelques exemples pour chacun.

Monochromatique
Les schémas de couleurs monochromatiques sont constitués de différents tons, nuances et teintes dans une teinte spécifique. Ce sont les jeux de couleurs les plus simples à créer, car ils sont tous pris de la même teinte, ce qui rend plus difficile la création d’un jeu choquant ou laid (bien que les deux soient toujours possibles).
Les schémas monochromatiques sont faciles à créer, mais peuvent également être ennuyeux s'ils sont mal exécutés. Ajouter un neutre fort comme le blanc ou le noir peut aider à garder les choses intéressantes.
Exemples:
Voici trois exemples de jeux de couleurs monochromes. Dans la plupart des cas, la première couleur (si on regarde de gauche à droite) serait probablement utilisée pour les titres. La deuxième couleur serait utilisée pour le corps du texte ou éventuellement pour l’arrière-plan. La troisième couleur serait probablement utilisée pour l'arrière-plan (ou le corps du texte si la couleur n ° 2 était utilisée comme arrière-plan). Et les deux dernières couleurs seraient utilisées comme accents ou dans les graphiques.



Analogue
Les jeux de couleurs analogues sont les suivants les plus faciles à créer. Les schémas analogues sont créés en utilisant trois couleurs adjacentes sur la roue chromatique à 12 rayons. Traditionnellement, les schémas de couleurs analogues ont tous le même niveau de chrominance, mais en utilisant des tons, des nuances et des teintes, nous pouvons ajouter de l'intérêt à ces schémas et les adapter à nos besoins en matière de conception de sites Web.
Exemples:




Complémentaire
Des schémas complémentaires sont créés en combinant des couleurs des côtés opposés de la roue chromatique. Dans leur forme la plus élémentaire, ces schémas se composent de deux couleurs seulement, mais peuvent facilement être étendus à l'aide de tons, de teintes et de nuances.
Un mot d’avertissement, cependant: utiliser des couleurs qui sont exactement opposées et qui ont la même couleur et / ou la même valeur les unes à côté des autres peut être discordant (elles sembleront vibrer le long de leur bordure lors des utilisations les plus sévères). Il vaut mieux éviter cela (en laissant un espace négatif ou en ajoutant une autre couleur de transition entre eux).
Exemples:


Split Complémentaire
Les schémas complémentaires scindés ajoutent plus de complexité que les schémas complémentaires classiques. Dans ce schéma, au lieu d'utiliser des couleurs opposées, vous utilisez des couleurs de part et d'autre de la teinte opposée à la teinte de base.
Exemples:

Triadique
Les schémas triadiques sont constitués de teintes équidistantes autour de la roue chromatique à 12 rayons. C'est l'un des schémas de couleurs les plus divers. Ils peuvent être difficiles à réussir, mais ajoutent beaucoup d’intérêt visuel à une conception quand ils le sont.
Exemples:

Double complémentarité (tétradique)
Les schémas de couleurs tétradiques sont probablement les schémas les plus difficiles à exploiter efficacement.
Exemples:


Douane
Les combinaisons de couleurs personnalisées sont les plus difficiles à créer. Au lieu de suivre les schémas de couleurs prédéfinis décrits ci-dessus, un schéma personnalisé n’est basé sur aucune règle formelle. Gardez à l'esprit des éléments tels que la saturation, la valeur et la saturation lors de la création de ce type de jeu de couleurs.
Exemples:

Créer une palette de couleurs
Créer vos propres combinaisons de couleurs peut être un peu intimidant. Mais ce n’est pas aussi compliqué que beaucoup de gens le pensent. Et il existe de nombreuses astuces que vous pouvez utiliser pour créer de superbes palettes de couleurs dès le début.
Nous avons examiné les différents types de jeu de couleurs ci-dessus. Maintenant, essayons de créer quelques-uns des nôtres. Il existe de nombreux outils en ligne qui vous aideront à créer un jeu de couleurs, mais oublions-les maintenant et utilisez simplement Photoshop.
Essayons de rompre avec les types de combinaisons de couleurs déjà mentionnés et de créer des palettes personnalisées (appelons techniquement un ensemble de couleurs ne respectant pas l’un des modèles traditionnels prédéfinis). Bien qu'il soit important de connaître la manière dont différentes couleurs interagissent et comment les schémas traditionnels sont créés, pour la plupart des projets de conception, vous allez probablement créer des palettes ne respectant pas strictement les modèles prédéfinis.
Ainsi, pour les besoins de notre projet ici, nous allons créer trois palettes de couleurs chacune pour deux sites Web différents. Nos clients hypothétiques sont une application de mise en forme et un service de boîte d’abonnement haut de gamme pour femmes.
Nous allons commencer par un schéma monochromatique de base, juste pour avoir une idée de chacun. Bien que j’ai mentionné que les motifs de couleurs traditionnels ne sont pas utilisés aussi souvent dans la conception, les jeux de couleurs monochromatiques sont une exception à cette règle. Vous allez probablement vous retrouver à utiliser des schémas monochromatiques assez régulièrement.

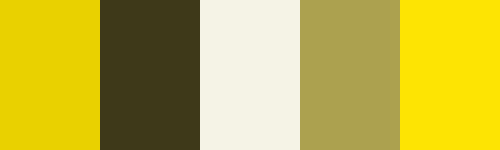
Pour notre site de boîte d’abonnement, voici un schéma monochromatique traditionnel, avec du gris clair ajouté comme neutre.

Pour notre application de remise en forme, nous avons opté pour un jeu de couleurs composé de nuances et de teintes de gris.

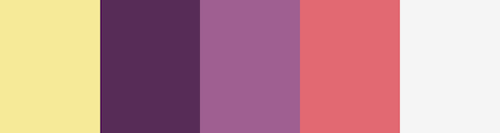
Il s’agit presque d’une palette de couleurs complémentaires, mais nous avons utilisé le jaune (qui est complémentaire au violet) et un rouge en sourdine accompagné de gris.

Ajouter quelques nuances de rouge à la palette de couleurs grise ajoute un intérêt visuel important et la possibilité de créer une emphase supplémentaire sur certaines parties de vos conceptions.

Parfois, vos palettes de couleurs s'agrandissent et évoluent au fur et à mesure que vous ajoutez des couleurs. Ici, nous nous sommes débarrassés du violet et du jaune, nous avons gardé le rouge atténué et ajouté du blues. Il s’agit d’une palette plus propre, plus moderne et mieux adaptée à la marque.

Cette palette de couleurs ressemble à première vue à une autre palette standard de gris et de rouge, mais si vous regardez de plus près, vous verrez que les gris sont en fait des tons de bleu. Le bleu et le rouge constituent les deux tiers d'une palette de couleurs tétradique, mais fonctionnent parfaitement ensemble sans jaune, en particulier lorsque le rouge est maintenu pur alors que le bleu est atténué au point de devenir presque gris.
Pourquoi les nuances, les tons et les teintes sont-ils importants?
Comme vous pouvez le constater dans les schémas de couleurs ci-dessus, il est essentiel d’utiliser des teintes, des tons et des nuances dans vos schémas de couleurs. Les teintes pures ont toutes des valeurs et des niveaux de saturation similaires. Cela conduit à une palette de couleurs à la fois accablante et ennuyeuse.

Lorsque vous mélangez des tons, des nuances et des teintes, vous développez la roue de couleurs de base à 12 rayons en un nombre infini de couleurs à utiliser dans vos conceptions. L'un des moyens les plus simples de créer une palette de couleurs d'aspect professionnel consiste à prendre quelques teintes, nuances et nuances d'une couleur donnée (en évitant la teinte pure), puis à ajouter une autre teinte pure (ou presque pure) qui est au moins trois espaces plus loin sur la roue chromatique (partie d’un jeu de couleurs tétradique, triatique ou complémentaire) comme couleur d’accentuation. Cela ajoute un intérêt visuel à votre palette de couleurs tout en maintenant un sens de l'équilibre.
Ajout de neutres
Les neutres sont une autre partie importante de la création d'un jeu de couleurs. Le gris, le noir, le blanc, le marron, le bronzage et le blanc cassé sont généralement considérés comme des couleurs neutres. Les marrons, les bronzages et les blancs cassés ont tendance à réchauffer les couleurs (il s’agit en réalité de tons, nuances et teintes orange et jaune). Le gris donnera une impression chaude ou froide en fonction des couleurs environnantes. Le noir et le blanc peuvent aussi avoir l’air chaud ou froid en fonction des couleurs environnantes.

Le noir et le blanc sont les couleurs neutres les plus faciles à ajouter dans presque toutes les combinaisons de couleurs. Pour ajouter un peu plus d’intérêt visuel, envisagez d’utiliser une nuance de gris très claire ou très foncée au lieu du blanc ou du noir.
L’ajout de bruns, de tan et de teintes blanc cassé est un peu plus délicat, mais il est plus facile de s’entraîner. Pour les bruns, pensez à utiliser un brun chocolat très foncé au lieu du noir. Un blanc cassé pâle peut remplacer le blanc ou le gris clair dans de nombreux cas. Et le bronzage peut également être utilisé à la place du gris (créez un ton en ajoutant du gris pour le rendre encore plus facile).
Utilisation de photos pour les nuanciers
Utiliser une photo est l’un de mes moyens préférés de créer un jeu de couleurs. Il existe des outils en ligne automatisés qui peuvent le faire automatiquement pour vous (l'application mobile Adobe Capture CC est l'un d'entre eux et mon préféré), ou vous pouvez le faire vous-même dans Photoshop.
Avec Adobe Capture, vous pouvez télécharger une image ou utiliser votre appareil photo. C'est idéal pour les moments où vous pourriez être inspiré par un objet physique. Vous pouvez également récupérer une image de votre compte Creative Cloud, du marché ou d'Adobe Stock. Si vous ne savez pas quelles couleurs utiliser dans la conception d'un site Web, essayez de rechercher des mots apparentés sur Adobe Stock. Parfois, cela peut entraîner la recherche de palettes de couleurs auxquelles vous n'auriez peut-être pas pensé par vous-même.
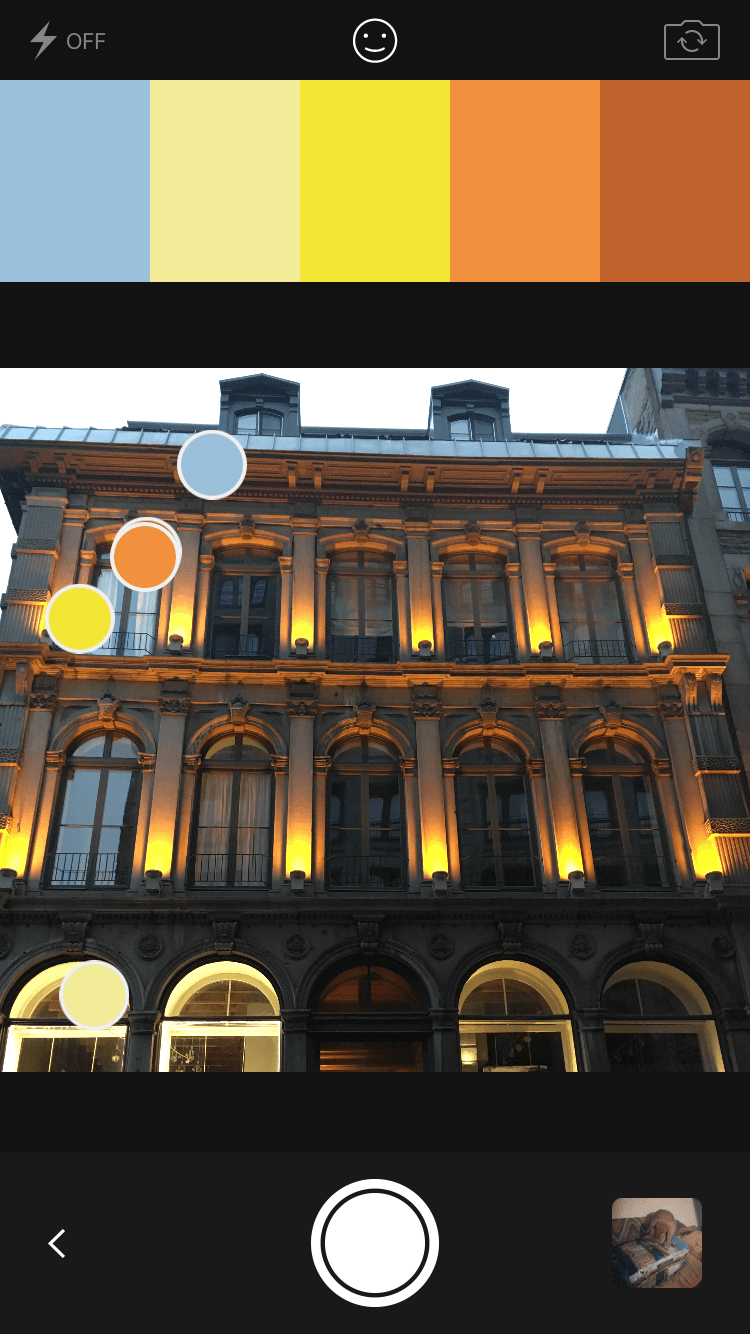
Adobe Capture présente l’avantage de pouvoir importer facilement vos palettes de couleurs dans Illustrator ou Photoshop (ou simplement d’afficher les codes hexadécimaux pour trouver les couleurs appropriées pour tout autre programme que vous utilisez). Trouvez une photo que vous aimez sur Adobe Stock (ou prenez-en une vous-même), qui, selon vous, évoque le sentiment du design que vous souhaitez créer. J'ai pris celui-ci:

Voici le jeu de couleurs original que Capture nous a fourni lors de l’utilisation de cette image:

L’une des fonctionnalités les plus intéressantes de Capture pour la création de palettes de couleurs à partir d’images est l’option «Sélectionnez une ambiance» (il s’agit d’un report de l’ancienne application Adobe Kuler). Inclus ici sont coloré, brillant, en sourdine, profond et sombre. Voici les schémas que nous obtenons en utilisant chacune de ces ambiances avec la même photo:






Essayons-en un autre, quelque chose de plus coloré cette fois. Voici l'image originale avec laquelle nous allons travailler:

Et voici les cinq palettes de couleurs que Capture nous donne à partir de cette image:





Si Capture n’est pas votre truc, il existe d’excellentes applications génératrices de palette, notamment le générateur de palette de couleurs Canva, Coolors (qui possède également un add-on Adobe et une application iOS) et Paletton.
Les schémas de couleurs les plus faciles
Nous en avons déjà parlé un peu auparavant, mais l’ajout d’une couleur d’accent brillant à une palette autrement neutre est l’un des schémas de couleurs les plus faciles à créer. C’est aussi l’un des plus frappants, visuellement. Si vous n'êtes pas sûr de vos compétences en matière de création de schémas personnalisés, essayez de commencer avec ces types de palettes.
Voici quelques exemples pour vous donner une idée de ce dont je parle:




Vous pouvez utiliser des tons de toutes les couleurs au lieu du gris ou du marron dans ce type de schéma. Il suffit de le garder très près de l'extrémité grise du spectre pour obtenir des résultats parfaits. En règle générale, les gris froids et les gris purs conviennent parfaitement aux conceptions plus modernes. Pour les modèles traditionnels, les gris et les bruns plus chauds fonctionnent souvent mieux.
Combien de couleurs?
Vous remarquerez que tout au long de ce billet, nous avons utilisé des nuanciers comportant cinq couleurs distinctes. Cinq est un bon nombre qui offre une multitude d’options pour illustrer les concepts ici. C’est un nombre utilisable dans un dessin. Mais n'hésitez pas à avoir plus ou moins de couleurs dans vos propres schémas.

Beaucoup de sites Web pourraient n'utiliser que trois couleurs dans leurs conceptions. D'autres n'en utilisent que deux. Et certains pourraient en utiliser huit ou dix (ce qui est beaucoup plus délicat que d'utiliser moins de couleurs). Expérimentez et utilisez autant de couleurs que vous le souhaitez pour votre conception. Mais vous voudrez peut-être commencer avec une palette de cinq couleurs, puis ajouter ou soustraire à votre guise et au fur et à mesure de votre progression dans le processus de conception.
La méthode la plus simple pour ajouter une couleur consiste à commencer par l’un des schémas de couleurs traditionnels prédéfinis, puis à partir de là. Cela vous donne au moins un peu de direction quant aux autres couleurs à considérer.
10 sites avec de superbes combinaisons de couleurs
Pour vous donner plus d'inspiration, voici dix sites Web offrant d'excellents schémas de couleurs. Certains des schémas ci-dessous peuvent sembler un peu bizarres à première vue, mais voir comment ils sont réellement utilisés montre le large éventail de possibilités que les schémas de couleurs peuvent présenter.
Chapiteau

Schème:

Clef secrète

Schème:

TCM été sous les étoiles

Schème:

Comme s'il n'y avait pas de demain

Schème:

Lorenzo Verzini

Schème:

Quotery

Schème:

Presque impossible

Alchimie Numérique

Schème:

Mailchimp

Schème:

Combat pour l'UX

Schème:

Conclusion
Nous n’avons vraiment abordé que la théorie des couleurs dans cette série. Il existe des consultants en couleurs qui ont littéralement passé des années à affiner leur capacité à choisir des couleurs qui conviennent à toutes les situations et qui puissent compléter toute marque.
La meilleure façon d'apprendre à créer de beaux jeux de couleurs est de pratiquer. Créer un schéma sur une base quotidienne. Vous pouvez d’abord utiliser des outils automatisés (comme l’outil de Capture pour créer des modèles à partir d’images), ou simplement ouvrir Photoshop ou Sketch et démarrer.
Si vous voyez une couleur particulièrement belle ou frappante dans votre vie quotidienne, essayez de créer un schéma autour de cela. Et profitez de tous les sites qui vous permettent de télécharger vos nuanciers et de les organiser pour les consulter ultérieurement. Cela rend tous ces jeux de couleurs plus pratiques et plus faciles à utiliser à l'avenir.
Ressources supplémentaires
Voici quelques ressources supplémentaires qui devraient vous aider à créer vos propres nuanciers, ainsi que des liens contenant des informations supplémentaires sur les nuanciers traditionnels.


Commentaires
Laisser un commentaire